making a chatbox with localStorage Javascript

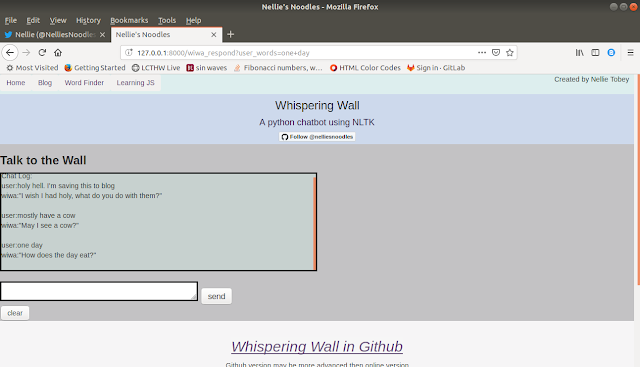
So I got so excited to make this all work on my website, that I deleted my old repo I was using last weekend (on which I did all the JavaScript work) and downloaded my latest website version..... I will make another post to explain all this in a much simpler way, but I just want to make sure the code is out there on the interwebs so I don't loose 10 hours of work again. The biggest problem I was having, was not understanding that I couldn't properly save an array to localStorage. I fiddled with JSON a ton today, but I couldn't get it to work. I also knew I did not use it the last time to make my chatbox work, so the answer was somewhere else, and much simpler. simple answer: I was trying to split up this giant string, get it into arrays, get it into separate localStorage items... When all along I just needed to add "<br>" and change the innerHTML to my giant string I kept adding to in my localStorage. ...
