Setting up the Javascript Experiment part 3: the Search

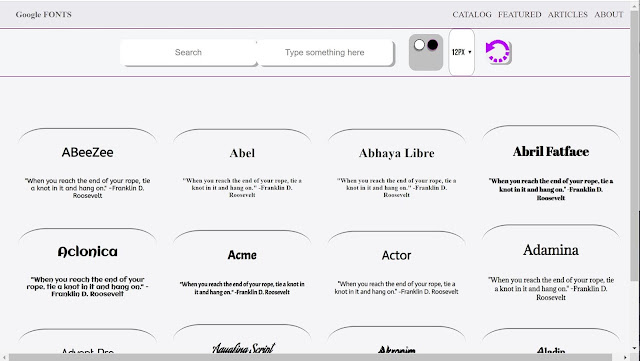
Where ya been Nellie? I had the code working and written up for this part of the blog for a bit now, but wanted it incorporated into the finished app so the readers can see it in action before looking over the code. Image: screenshot of Favorite Fonts Chingu prework project. Much like google fonts catalog page, it will allow you to surf through, search through, and play with different fonts available through the google fonts API. The full github repo: https://github.com/nelliesnoodles/Favorite_Fonts_Chingu_V15_prework Try it out! https://nelliesnoodles.github.io/Favorite_Fonts_Chingu_V15_prework/ The reason: Once I had the search algorithms worked out, there wasn't a whole lot of modification that needed to be done to work it into the javascript file for my favorite fonts project. And since I had played with it and worked it thoroughly in the Experiment, I could see where different elements of the project needed to be included and modified to make the sear...

